AngularJS基础入门初探
一、AngularJS简介
1.1 什么是AngularJS

(1)一款非常优秀的前端JS框架,可以方便实现MVC/MVVM模式
(2)由Misko Hevery 等人创建,2009年被Google所收购,用于其多款产品
(3)Google目前有一个全职的开发团队继续开发和维护这个库
(4)有了这一类框架就可以轻松构建SPA单页应用程序
(5)通过指令扩展了HTML,通过表达式绑定数据到HTML,轻松实现双向绑定
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
- 首先,最大的好处是用户体验,对于内容的改动不需要加载整个页面。这样做好处颇多,因为数据层和UI的分离,可以重新编写一个原生的移动设备应用程序而不用(对原有数据服务部分)大动干戈。
- 单页面Web应用层程序最根本的优点是高效。它对服务器压力很小,消耗更少的带宽,能够与面向服务的架构更好地结合。
1.2 AngularJS有哪些特性
(1)MVC,MVVM
(2)模块化
(3)自动化双向数据绑定
(4)指令系统(非侵入式API)
二、第一个AngularJS程序
2.1 下载AngularJS

方式一:NPM(npm install angular)
方式二:下载angular.js包(https://github.com/angular/angular.js/releases)
方式三:使用CDN上的angular.js(http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js)
这里我们使用方式三,CDN方式。
2.2 体验双向数据绑定
新建一个HTML页,输入一下内容:
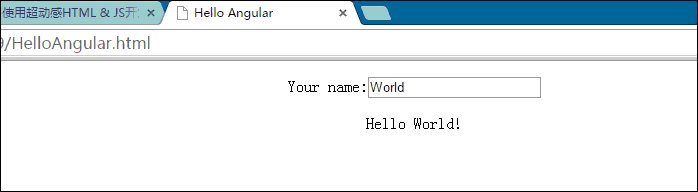
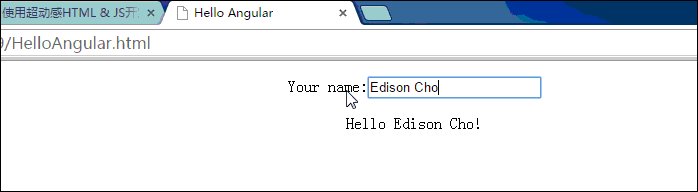
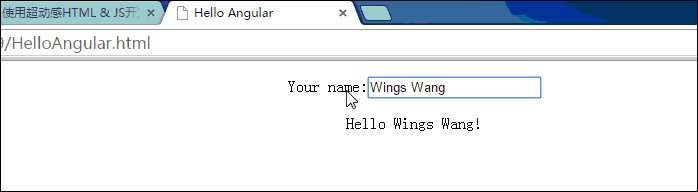
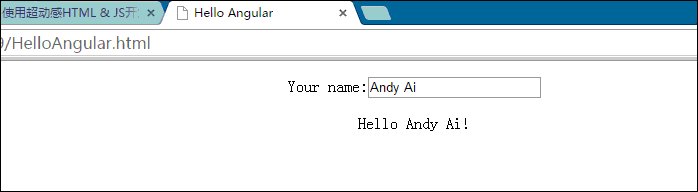
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Hello Angular</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align: center; } </style> </head> <body> <div id="main" ng-app ng-init="name='World'"> <p>Your name:<input type="text" ng-model="name" /></p> <p>Hello {{name}}!</p> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </body> </html>
(1)ng-app指令标记当前元素将被Angular进行管理。
(2)文本输入指令<input type="text" ng-model="name" />绑定到一个叫name的模型变量。
(3)双大括号标记将name模型变量添加到问候语文本。
运行该HTML页,可以发现,当我们在textbox中输入什么,问候语中都会及时进行绑定:

三、理解AngularJS中的指令
3.1 以前我们是这样写的
假如我们有一个页面需要计算用户填写的数字*2的结果是多少,我们可能会有一个HTML界面和JavaScript代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Use JavaScript</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align:center; } </style> </head> <body> <div id="main"> <input type="text" id="value" /> <input type="button" value="*2" id="btn" /> </div> <script type="text/javascript"> (function(window) { // 利用querySelector找到界面上的按钮dom元素并增加事件监视器 window.document.querySelector('#btn').addEventListener('click', function() { // 获取DOM元素 var input = window.document.querySelector('#value'); // 获取填写数值 var value = input.value; // 执行业务操作 value = value - 0; value = value * 2; // 设置显示结果 input.value = value; }); })(window); </script> </body> </html>
运行结果如下图所示:

3.2 现在我们可以这样写
<!DOCTYPE html> <!-- ng-app与ng-controller不能位于同一级目录 --> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Use AngularJS</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align: center; } </style> </head> <body ng-controller="DemoController"> <div id="main"> <input type="text" id="value" ng-model="value" /> <input type="button" value="*2" id="btn" ng-click="doCalc()" /> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script type="text/javascript"> (function (window) { // 1.模块 var myApp = window.angular.module('myApp', []); // 2.控制器 myApp.controller('DemoController', function ($scope) { $scope.value = 10; $scope.doCalc = function () { $scope.value = $scope.value * 2; }; }); })(window); </script> </body> </html>
(1)在AngularJS中,ng-app、ng-controller等都是指令,通过指令扩展HTML,通过表达式绑定数据到HTML。
(2)网页加载完成后,angular.js这个脚本就会自动执行,执行过程主要是去界面上找到ng-app指令。
(3)ng-app指令的作用在于声明当前DOM被AngularJS这个库中定义的一个模块所托管,而ng-model指令则用于绑定模型变量,ng-click绑定控制器中声明的事件。可以看出,controller中的逻辑是一个典型的闭包实现。
(4)window.angular.module('myApp', []) 表示通过angular注册一个module模块,这个模块名是myApp,第二个参数传入这个模块所依赖的其他模块,没有需要其他模块的话就为空。
(5)myApp.controller('DemoController', function ($scope) {}) 表示为myApp创建一个controller控制器,这个控制器名是DemoController,第二个参数传入这个控制器的控制逻辑。
运行结果如下图所示,和之前的效果一样:

三、开发一个任务清单程序
3.1 需求说明
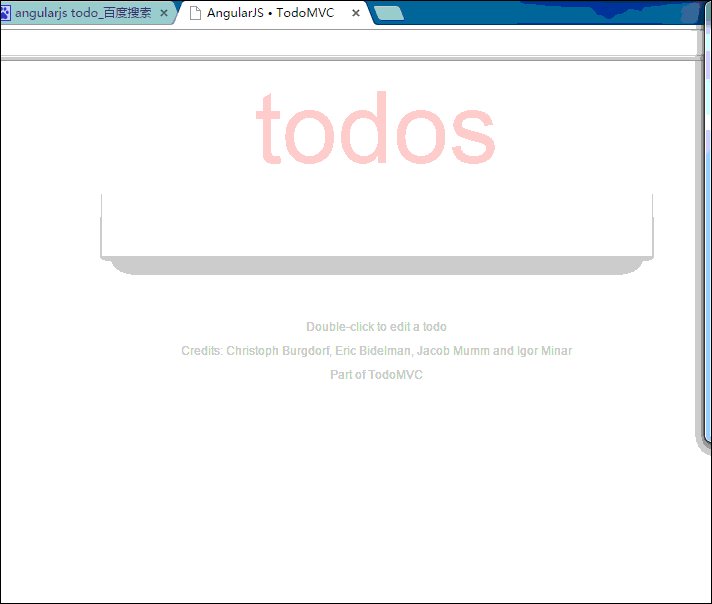
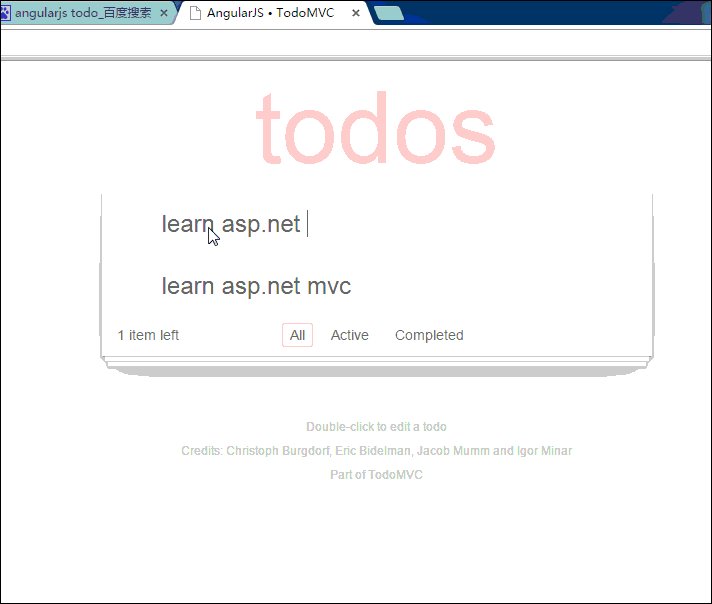
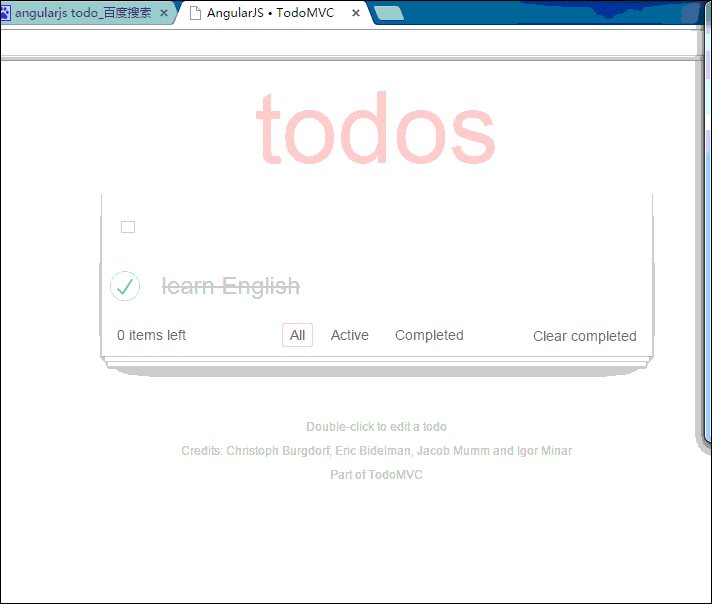
假设我们要做一个任务清单程序,它可以记录我们要做的所有任务信息,并且我们可以随时标记任务为已完成,而且随时增加新的任务到任务列表中。在AngularJS的各种示例程序中,TodoMVC算是一个比较出名的项目,如下图所示:

这里我们的目标就是仿照TodoMVC,借助AngularJS实现一个简易版的TodoList页面。
3.2 开发实现
(1)借助Bootstrap实现界面,引入AngularJS绑定模型变量
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>任务列表 - By AngularJS</title> <meta charset="utf-8" /> <link href="assets/css/bootstrap.min.css" rel="stylesheet" /> <style type="text/css"> body.container { max-width: 600px; } .checkbox { margin-bottom: 0px; margin-right: 20px; } .done { color: #ccc; } .done > .checkbox > label > span { text-decoration: line-through; } </style> </head> <body class="container" ng-app="TodoApp"> <header> <h1 class="display-1">我的任务列表</h1> <hr /> </header> <section ng-controller="MainController"> <form class="input-group input-group-lg"> <input type="text" class="form-control" ng-model="textValue" /> <span class="input-group-btn"> <button class="btn btn-secondary" ng-click="addTask()">添加</button> </span> </form> <ul class="list-group m-y-2"> <li class="list-group-item" ng-repeat="item in todoList" ng-class="{'done':item.done}"> <button type="button" class="close" aria-label="Close" ng-click="deleteTask(item)"> <span aria-hidden="true">×</span> <span class="sr-only">Close</span> </button> <div class="checkbox"> <label> <input type="checkbox" ng-model="item.done" /> <span>{{item.textValue}}</span> </label> </div> </li> </ul> <p>总共<strong>{{todoList.length}}</strong>个任务,已完成<strong>{{updateDone()}}</strong>个</p> </section> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script type="text/javascript" src="assets/js/app.js"></script> </body> </html>
(2)完善app.js,在其中写入angular关键代码
(function (window) { // 01.注册一个应用程序的主模块(module方法如果之传入一个参数就不是创建一个新模块) window.angular.module("TodoApp", []); //02.为主模块注册控制器(直接取得一个已存在的模块,不会存在全局污染) window.angular.module("TodoApp").controller("MainController", ["$scope", function ($scope) { // part01.定义属性 $scope.textValue = ""; // 文本框中的值 $scope.todoList = [ { textValue: "学习AngularJS基础", done: false }, { textValue: "学习BootStrap基础", done: false }, { textValue: "学习ASP.Net MVC基础", done: false }, { textValue: "学习ASP.Net WebApi基础", done: false } ]; // 任务列表,这里是写死的,实际中是通过AJAX拿到的 // part02.定义行为 // 增加任务行为 $scope.addTask = function () { var textValue = $scope.textValue.trim(); if (textValue) { // 加入任务列表 $scope.todoList.push({ textValue: textValue, done: false }); // 清空文本框值 $scope.textValue = ""; } } // 删除任务行为 $scope.deleteTask = function (task) { var index = $scope.todoList.indexOf(task); $scope.todoList.splice(index, 1); // 等价于remove方法 } // 更新已完成任务数行为 $scope.updateDone = function () { var temp = $scope.todoList.filter(function (item) { // 返回true表示当前item满足条件 return item.done; }); return temp.length; } }]); })(window);
可以看出,在控制器中属性和行为分开定义,职责分明。
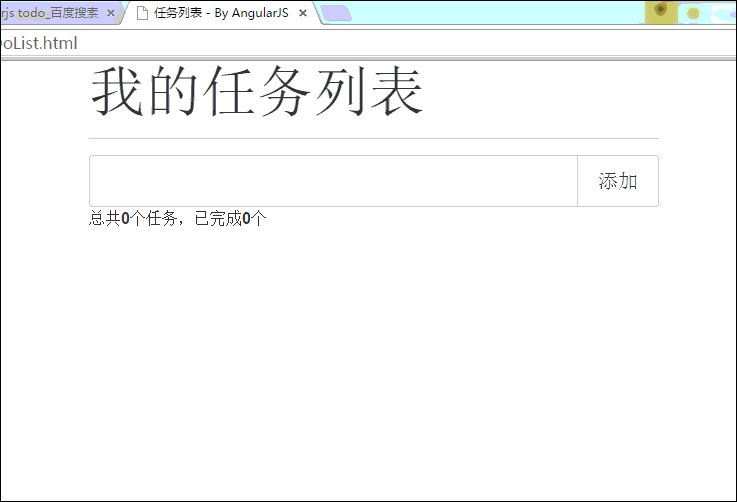
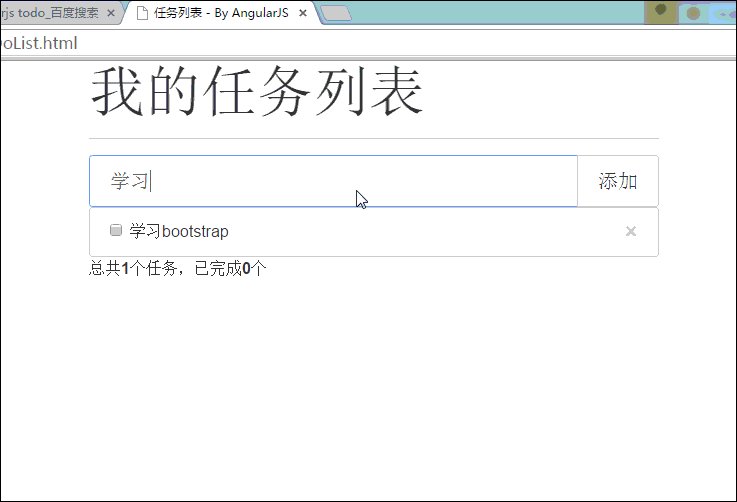
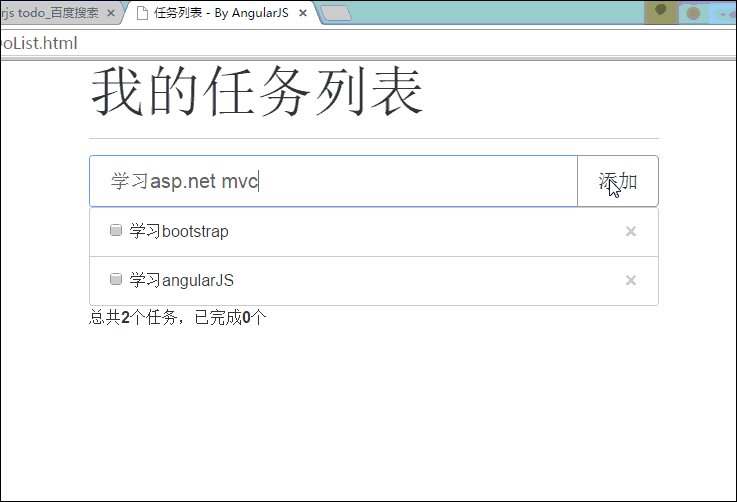
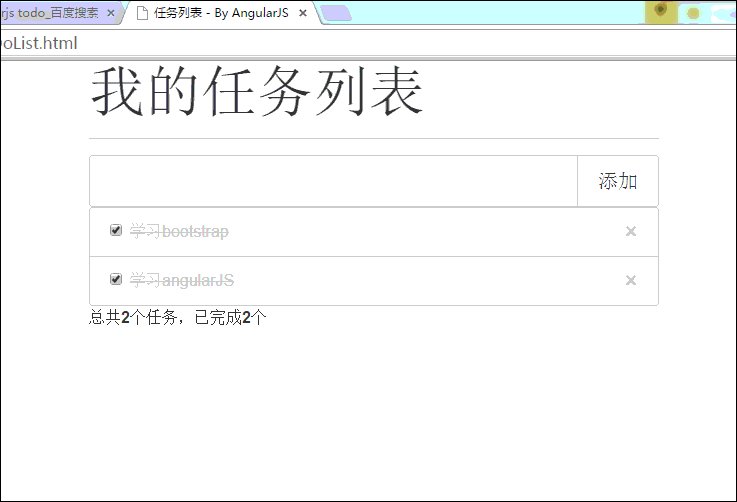
(3)运行TodoList页面,结果如下图所示:

附件下载













